Hoe frusterend is het wanneer je nét een nieuw concept gelanceerd hebt; nieuwe website in de lucht, véél budget aan promoties en traffic besteed. Maar er gaat niks vliegen. Mensen komen en gaan op je website, klikken wat rond en zijn weer weg. Toeschouwers bij jouw show, maar weg voordat de pet rond gaat. Je wilt graag dat ze tot het einde van je show blijven en dan converteren op je website. Als dat niet een aankoop is, dan wil je in elk geval dat je bezoekers ergens een formuliertje invullen en wat gegevens achterlaten.
Er zijn psychologische handigheidjes om de toeschouwers op je website om te zetten in relevante leads. Dat kun je doen met copy, daarin gebruik je bijvoorbeeld overtuigingstechnieken van de bekende psycholoog Cialdini, waar we eerder een blog over uitbrachten. Maar in de huidige blog gaan we dieper in op met name visuele handigheidjes waarmee acties uitgelokt worden en keuzes beïnvloed.
Het is belangrijk dat je vooraf een plan hebt met je website. Je hebt een vaste looproute voor ogen hoe jouw toeschouwers zich door je online show begeven. Met een aantal hoofdpagina’s die het rechte pad naar conversie vormen, en een aantal zijstraatjes waar mensen extra indrukken kunnen krijgen, maar daarna zo snel mogelijk weer terug naar het hoofdpad worden geleid. Op naar conversie!
Visuele Hiërarchie
Met visuele hiërarchie bepaal je het belang van de verschillende onderdelen op je website. En hoe belangrijker iets is, hoe meer aandacht het krijgt. Het gaat hier met name om een onbewuste interpretatie van belang, nog voor dat inhoudelijk gekeken wordt naar de elementen. Bij het ontwikkelen van het pad door je website, heb je dus voor ogen wat de meest ideale volgende pagina is na het bezoeken van de huidige pagina. En inderdaad, die is super belangrijk. Of moet je in elk geval heel belangrijk maken. Net zoals je belangrijkste tekst duidelijk moet signaleren waarom en hoe de lezer nog goed bezig is, nog relevante content krijgt.
Een manier om hiërarchie aan te brengen is met typografie. Met name kleur, grootte, dikgedrukt en onderstreept trekt aandacht. Ook afwijkende vormen vallen eerder op. Je kent ze vast wel, van die voorbeeldjes waarin voorspeld wordt hoe jij een bepaalde tekst leest. En hij klopt zo’n 90% van de tijd. Dat is ook niet gek, want dit onderwerp is al jarenlang stevig onderzocht.

Andere manieren van hiërarchie aanbrengen zijn bijvoorbeeld:
- Contrast: een element visueel laten afwijken van zijn omgeving maakt dat het element waar je op moet focussen. Maar anderzijds kun je door gelijkende elementen ook informatie groeperen, en een afbeelding bijvoorbeeld met een Call To Action verbinden.
- Lijnen: Lijnen begeleiden de beweegrichting van je bezoeker. Het voelt als een begeleiding door een pagina heen als je lijnen kunt volgen. Dat hoeven overigens geen specifieke lijnen te zijn, de lijn kan ook terugkomen in een aantal geschakelde iconen of andere elementen.
- Negatieve ruimte: Wat een gekke benaming, want eigenlijk is witruimte dus super positief. Een pagina zonder witruimte wordt al snel chaotisch en onoverzichtelijk. Door het toepassen van voldoende witruimte, creëer je rust en voelen je bezoekers zich zekerder.
- Herhaling: Herhaling van design maakt dat mensen een patroon gaan herkennen en dus minder na hoeven te denken over wat ze kunnen verwachten van een actie. Een wit pijltje is steeds terug naar een vorige pagina, dus al snel weet je dat witte pijltje weer te vinden. Maar als dat pijltje ineens rood is, waar kom ik dan terecht? In de problemen
- Herhaling: Herhaling van design maakt… Oke, sorry, een flauw grapje tussendoor om je bij de les te houden!
Gaze cueing
We gebruiken hem ongeveer eens per week de uitspraak: “mensen doen zaken met mensen”, ook als je in de B2B markt kijkt. Vandaar dat mensen vaak terug te zien zijn op websites. Wat we lang niet altijd zien, is dat er verder nagedacht is over fotografie dan “je kraag zit goed en je haar netjes in de plooi”.
Door Gaze cueing stuur je de aandacht van bezoekers op je website door hun blik te laten leiden door de blik van anderen. Mensen voelen zich eigenlijk automatisch aangetrokken tot de blikken van andere personen.
Hieronder twee voorbeelden.

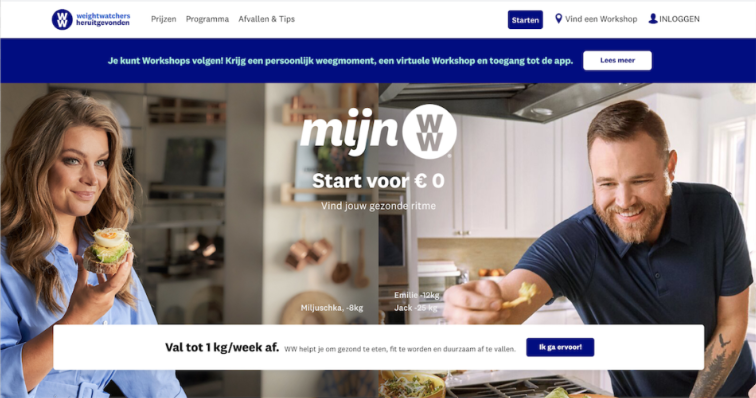
De twee personen op deze foto kijken en reiken in dit geval overduidelijk naar “iets”. Een fictief iets, maar op deze website is de button op die plaats gezet. Zo komt er vanuit de foto zo veel aandacht op de button, dat ook de aandacht van de bezoeker richting die button getrokken word. Een goed voorbeeld dus.

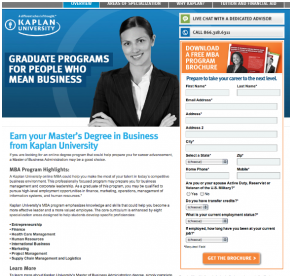
Bovenstaande mevrouw kijkt in de camera, haar focus ligt zelfs meer een beetje richting de linkerkant van de pagina. Terwijl het formulier wat voor conversie moet gaan zorgen rechts staat. In dit geval is er geen rekening gehouden met de sturende kracht van haar ogen. Een gemist kans. In dit geval kun je namelijk eenvoudig de foto spiegelen om de focus naar de rechterkant te verleggen.
Afmaken van een traject.
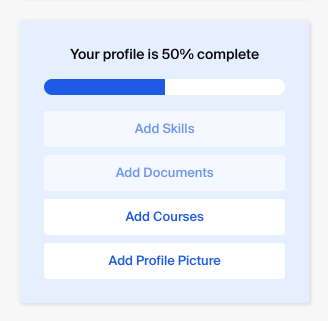
Je wordt online vaak onbewust beïnvloed om je taak te voltooien. Zelfs voordat jij je bewust bent dat je aan een bepaalde taak begonnen bent. Dit principe is uitgebreid onderzocht door de Russische psychologe Zeigarnik, naar wie dit effect nu ook vernoemd is. Het zegt het volgende: wanneer je al voortgang hebt gemaakt in een traject, onthoud je dit beter en is de kans groter dat je het “eind” haalt, de conversie doet. Anders gezegd: Onvoltooide taken blijven in je brein ‘knagen’ tot ze opgelost zijn. Beter maak je ze af en vind je die rust.
Het is hierbij belangrijk dat het duidelijk is dat er een begin en een einde vaststaat. Bijvoorbeeld door stappen in het bestelproces te laten zien. Een winkelwagentje is bijvoorbeeld een belangrijk onderdeel van bestelprocessen, zeker als er ook een melding weergegeven wordt dat er al 2 producten, oftewel onafgemaakte taken, op je liggen te wachten.
Het begin kun je als websitemaker zelf bepalen. Je hoeft niet te wachten tot een bezoeker zelf de eerste stap neemt, dat kan bijvoorbeeld ook met een chatbot die de indruk wekt dat hij al in een aankoopproces zit. Of ook een hele slinkse, een notificatie van een nieuw bericht, wat een welkomstbericht blijkt te zijn.

Pijn verzachten van geld uitgeven.
Shoppen is leuk, alleen jammer dat het zoveel geld kost. En nog vervelender: Je komt er vaak pas achteraf achter hoeveel je hebt uitgegeven.
Geld uitgeven voelt in vele gevallen niet prettig. Daarom wordt er een subtiele aanpassing gedaan om dat gevoel te ontwijken. Steeds vaker wordt geld weergegeven als een getal, zonder het monetaire teken erbij. Zo zou iets wat 950 kost, minder negatieve gevoelens met zich meebrengen dan iets wat €9,50 kost. Ja, het is hetzelfde geld. Maar het voelt anders. Je ziet het steeds vaker op menukaarten, op webshops, in advertenties. Een bedrag kunnen we zien, maar zodra er een associatie met geld bij komt gaat het pijn doen.
Daarnaast is het enkel verstandig om de prijs groot te vermelden wanneer de prijs jouw selling point is. Bijvoorbeeld omdat jij met je euroknaller wilt laten zien dat het voor een euro kan, terwijl een concurrent er zeker twee voor vraagt. In gevallen van medium tot hoge prijzen, maak je cijfergrootte wat kleiner en je prijs zal ook lager aanvoelen.
Waar we dan wel blij van worden, is van kortingen. Hiervoor is een simpele regel: Als de originele prijs onder de 100 euro is, dan geef je een korting weer in procenten. Is de prijs van een artikel boven de 100 euro, dan in absolute waarde. De reden is simpel. Het getal van de korting lijkt in beide gevallen hoger. 20% is beter dan 10 euro, en 20 euro is beter dan 10%
Keuzes
Mensen willen graag keuzes, maar mensen kiezen niet. We noemen dit de keuze paradox en zoals de meeste paradoxen: Lastig om hier een optimum in te zoeken. Het zit namelijk zo: Als je zeker weet dat je klant de richting op wil waar jij hem ook in wilt sturen, dan leidt een tweede of derde keuze af. Bijvoorbeeld, iemand die een specifieke landingspagina bezoekt om een sample aan te vragen, hem hoef je niet ook nog de keuze te geven om het product al aan te kopen of om eerst meer informatie aan te vragen. Nee, deze persoon zit al dicht bij de conversie en gaat zo goed als altijd zijn sample aanvragen.
Iemand waarvan je niet helemaal zeker weet wat het doel is van zijn bezoek aan jouw pagina, die kun je keuzes geven. Vaak heeft dat te maken met de aard van een pagina. De keuzes die je geeft vereisen een verschillende mate van commitment, bijvoorbeeld het downloaden van een productsheet, het toevoegen in een winkelwagen en het direct bestellen.
Geef je gelijkwaardige keuzes, bijvoorbeeld: Bestel dit product bij ons, bestel dit product bij een partner, bestel dit product bij groothandel X, dan werkt keuze tegen je. Als jouw lezer niet direct een goed onderscheid heeft van welke optie bij hem past, dan kiest hij waarschijnlijk niet. Dat gaat ook op wanneer de keuzes simpelweg té veel zijn om snel de beste optie te bepalen. Dan gaat het cognitieve moeite kosten, en dan is de kans op afhaken erg groot.
Voor iedereen een duidelijke en passende keuze dus. En die keuze kan voor iedereen anders zijn, beïnvloed door de mate van betrokkenheid bij de actie die je hem wilt laten uitvoeren. Maar er is meer, want je kunt ook een keuze creëren waarbij er overduidelijk voor iedereen de beste keuze is.
Het bewust aanbieden van een mindere keuze, zorgt voor onbewuste bevestiging dat een andere keuze wél goed is. En, als er meerdere goede alternatieven zijn, kan het toevoegen van een irrationele optie sturend zijn in de volgende keuze. Kijk eens naar het voorbeeld hieronder, waarbij een grote popcorn voor 7 dollar voor veel mensen een behoorlijke uitgave is. Maar zet daar een medium variant die maar net iets goedkoper is naast, en ineens lijkt het een topdeal. En die medium bak? Als ze die al in de voorraad hebben, moeten ze hem vast afstoffen. Want die optie is helemaal niet bedoeld om verkocht te worden.

Hoe kun jij verder met deze inzichten?
Wanneer je bezig bent met het design van een website, dan kun je al deze tips meenemen. Maar ook wanneer je al een website hebt, kun je al quick wins halen uit kleine aanpassingen in lijn met de principes in dit artikel. Bijvoorbeeld door te kijken naar je prijsweergave, door toevoegen van witruimte of juist een kleurtje, en wellicht een aantal foto’s opnieuw te nemen.
Vind je het leuk om eens met iemand van GROUP7 te sparren over dit onderwerp. Dat vinden wij ook leuk. Stuur ons een berichtje en we kunnen eens vrijblijvend naar jouw situatie kijken!
Wanneer je bezig bent met het design van een website, dan kun je al deze tips meenemen. Maar ook wanneer je al een website hebt, kun je al quick wins halen uit kleine aanpassingen in lijn met de principes in dit artikel. Bijvoorbeeld door te kijken naar je prijsweergave, door toevoegen van witruimte of juist een kleurtje, en wellicht een aantal foto’s opnieuw te nemen.
Vind je het leuk om eens met iemand van GROUP7 te sparren over dit onderwerp. Dat vinden wij ook leuk. Stuur ons een berichtje en we kunnen eens vrijblijvend naar jouw situatie kijken!



